Gamification & Grocery Lists
Redesigning FillMyFork's Mobile App
FillMyFork's Mission: FillMyFork rewards employees for making healthy food choices. Users stream in past grocery purchases and receive personalized food recommendations based on their profile.
Basic Steps to Use the App:
1. Build a grocery shopping list by adding discounted healthy items. Ex. click on "Avocados" which are currently 20%.
2. Go grocery shopping at any store using your list
3. Take a picture of your receipt when you're finished
4. Your company reimburses you for the healthy items you bought and FillMyFork suggests new foods or "nutrient groups" for the user to purchase next time
The Challenge: FillMyFork's existing beta app has an unclear on-boarding process and functional issues. It also isn't as engaging as it could be.
The Solution: Focus on making the grocery list creation process fun. Clearly explain the value of FillMyFork and what it provides to the user.
Design Goals:
1. Redesign the grocery list creation process and user flow (Shopping List and Grocery Deals)
2. Create a clear and easy on-boarding experience
Business Goals: Get users to create a grocery list, take a picture of their receipt, and spend more time immersed in the application..
User Goals: Get personalized feedback on food/nutrition choices. Collect points to earn rewards.
The Process
Timeframe: 2-week design sprint / 3-person team
My team's process during this project was heavy on sketching, rapid prototyping and conducting design studio to share ideas.
We went through several quick iterations before agreeing on a direction with FillMyFork.
Quickly exploring and working through multiple ideas was the key to finding the right direction.
Design Process Breakdown:
Research - Comparative and competitive analysis
Sketch - Individual sketching followed by design studio
Prototype - Rapid paper prototyping and quick digital prototypes
Test - Usability testing and interviewing, recorded by video and notes
Revise - Synthesize details and re-assess
Usability testing with the existing app revealed that the current experience is confusing and the value of the app is unclear.
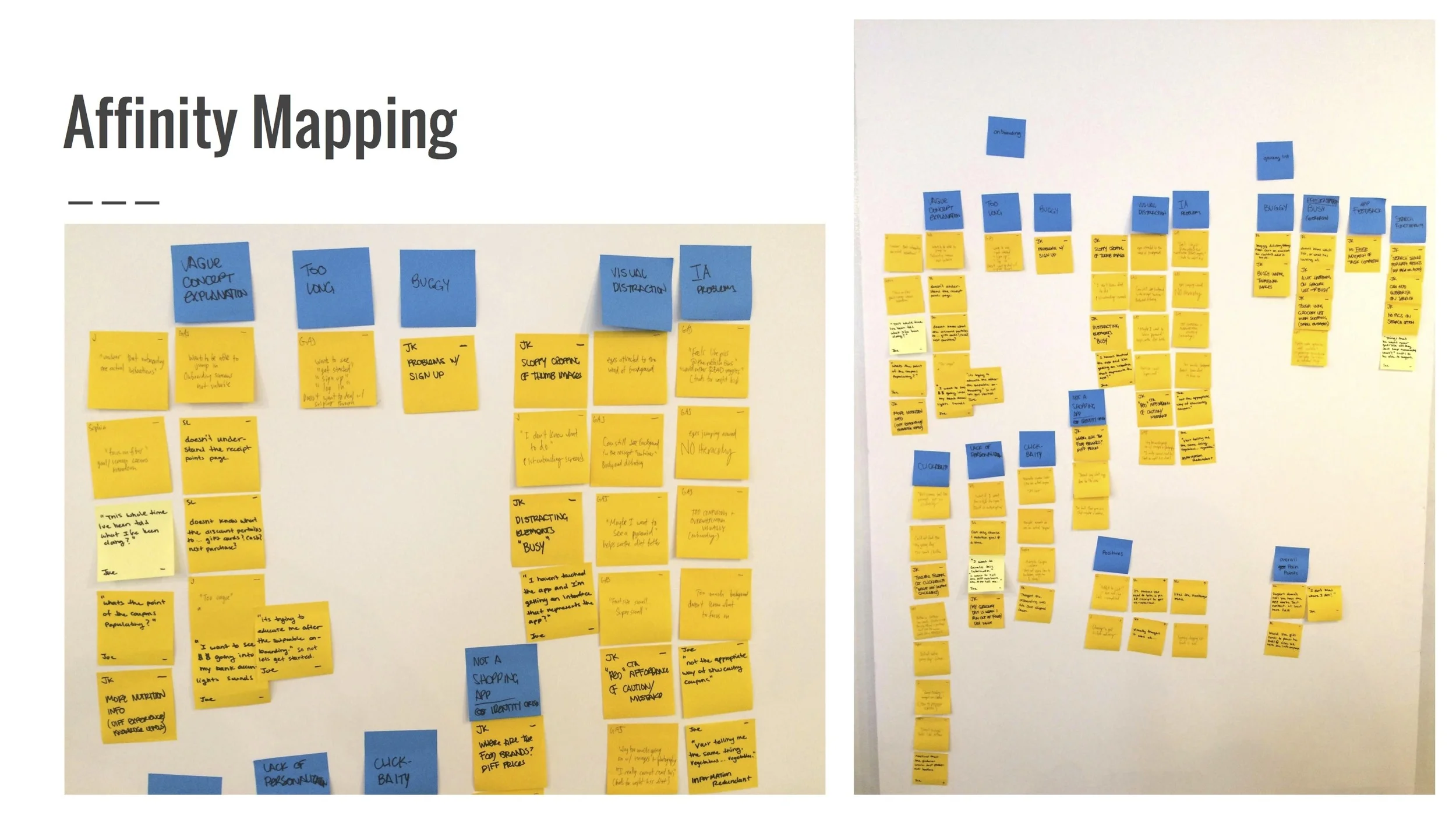
Creating an Affinity Map helped my team organize feedback into categories.
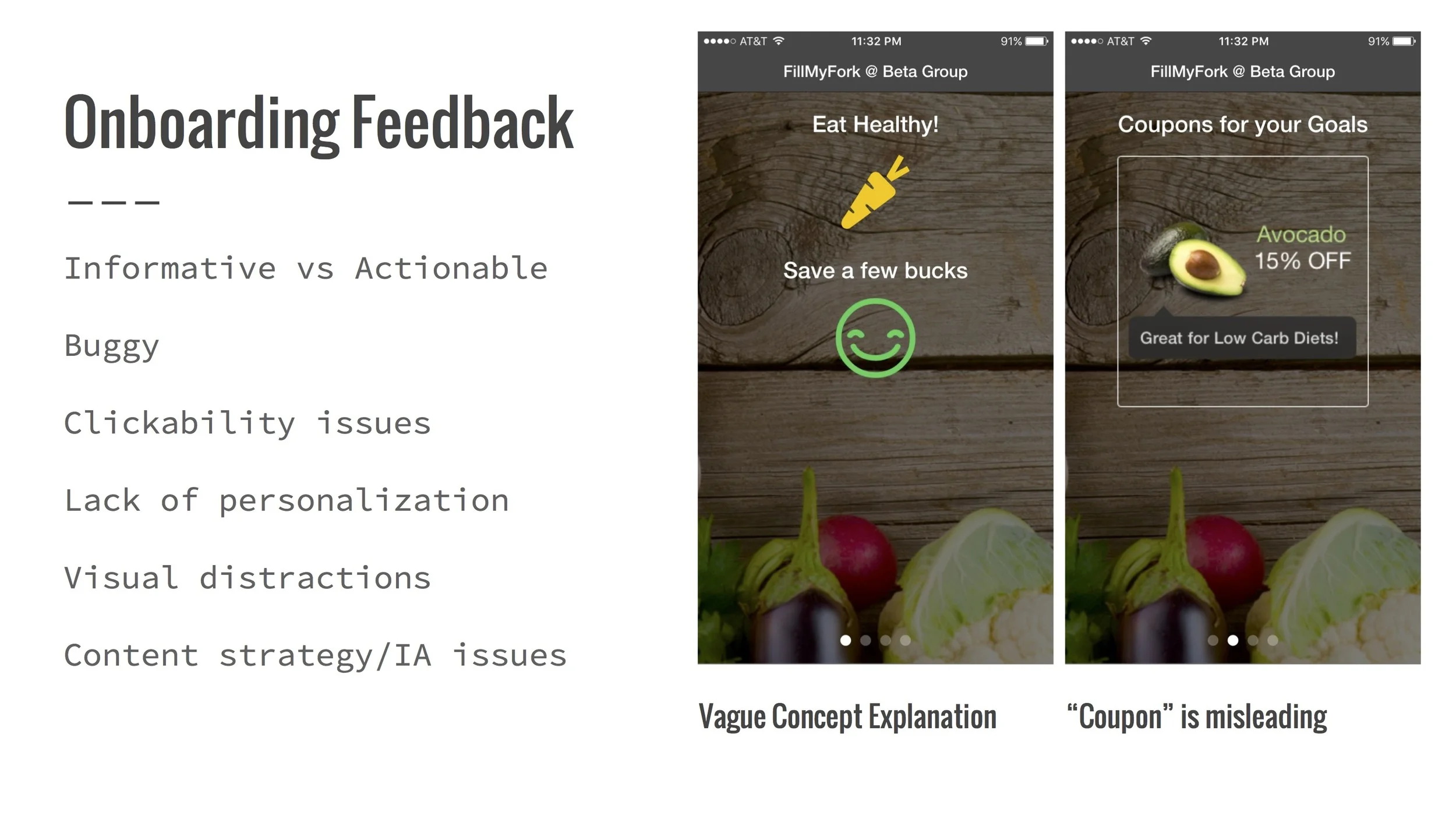
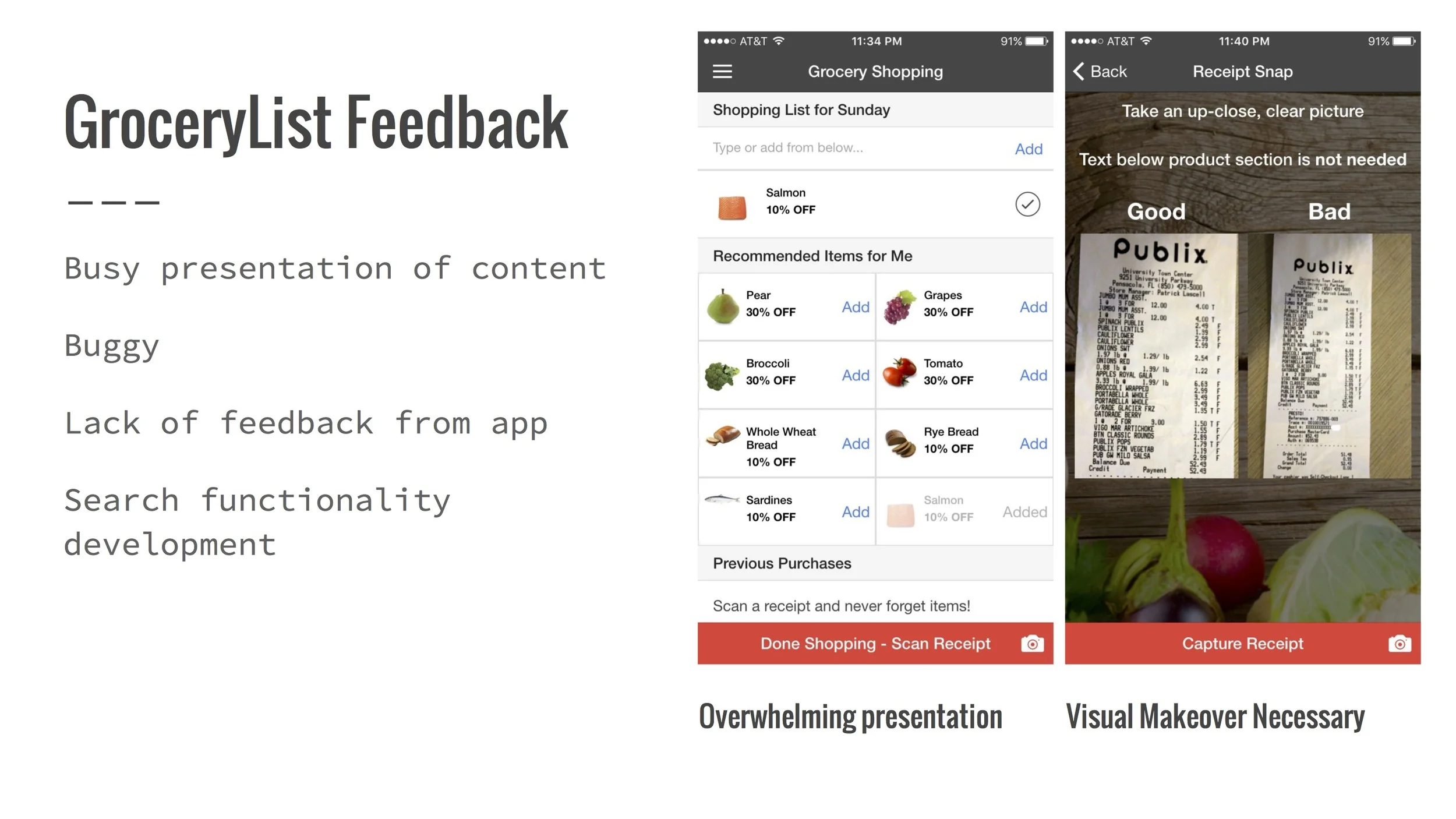
Feedback regarding the onboarding process and grocery list function could be grouped into several main points.
Developing Personas
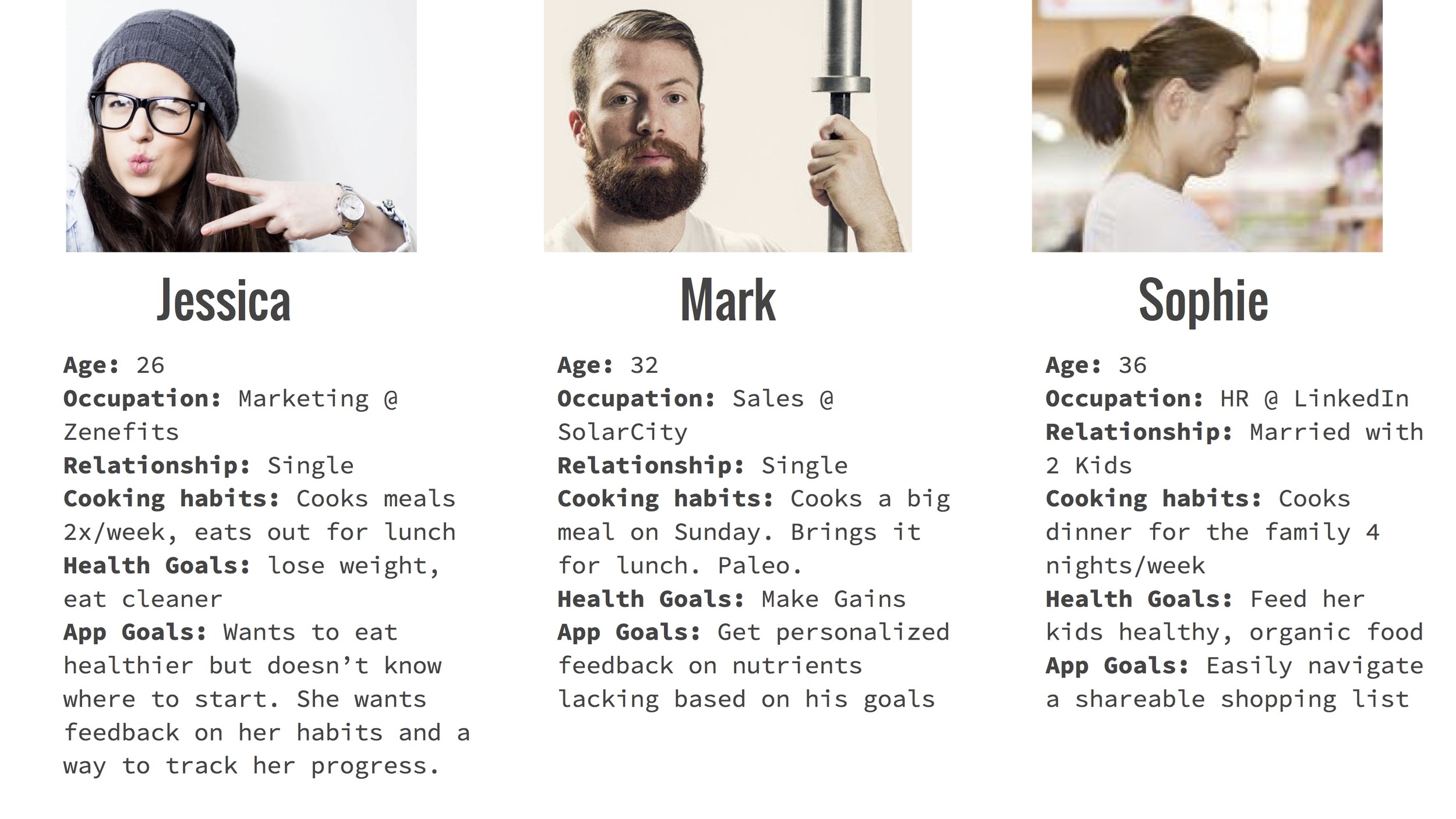
Based on research from a survey we created as well as user data provided by FillMyFork, I created the following personas in order to help further define the design direction.
Each "Persona" represents a group of key customers with a specific set of intentions, motivations and goals.
Each Persona wants somthing different from FillMyFork's App
We determined that Jessica the Millennial represents the primary Persona for the FillMyFork app, so we geared our process toward designing for the group she represents.
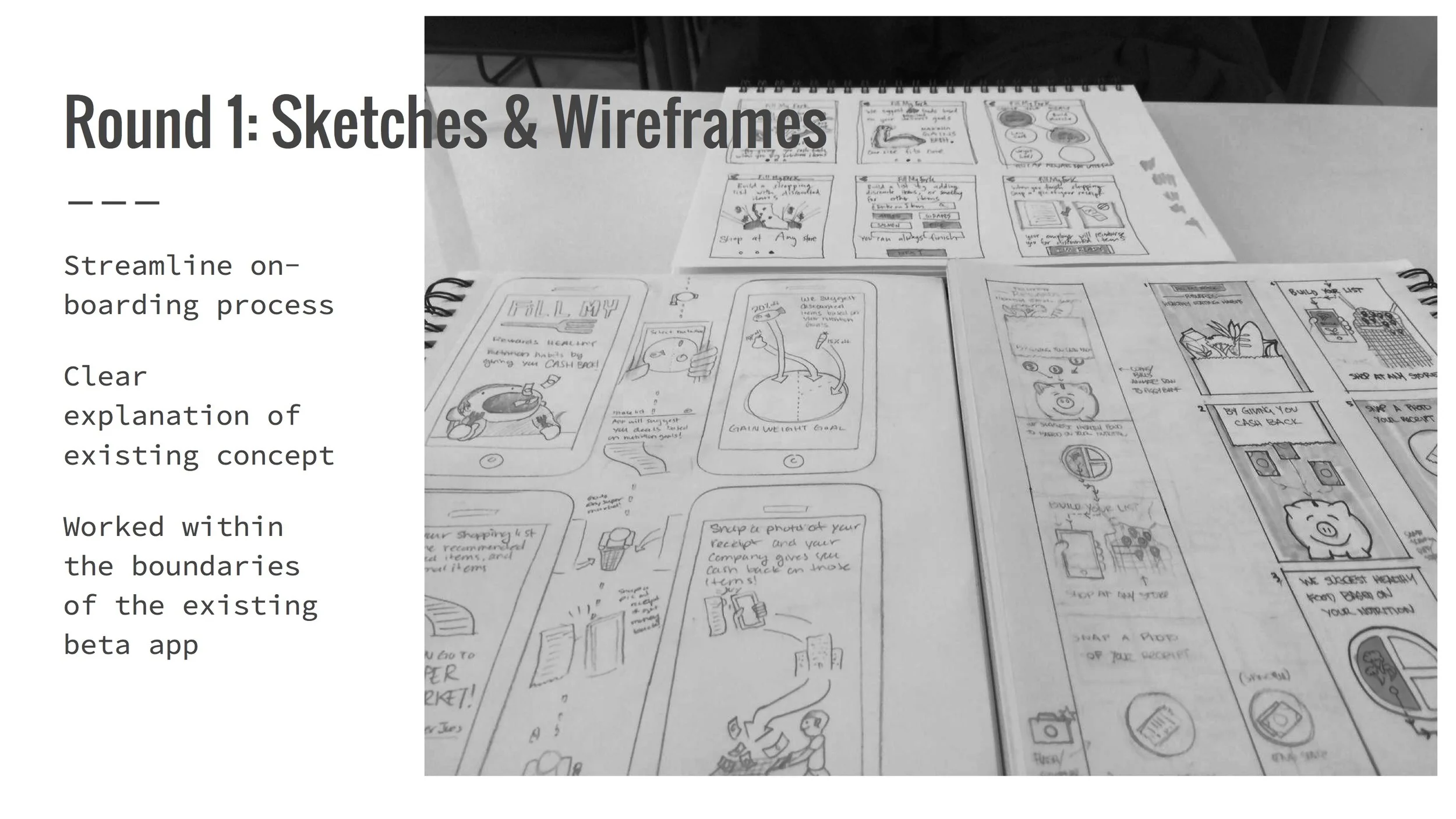
Iteration 1 - Illustrative Concept
Iteration 1 focused on improving the on-boarding process by clarifying the concept. Using the beta app on-boarding as a template, my team worked on sketching wireframes with illustration and copy that conveys the app's value.
Feedback: Although my team's wireframes helped clarify the existing structure of the app, the client felt that it was still stuck in the current framework and urged us to think outside the box.
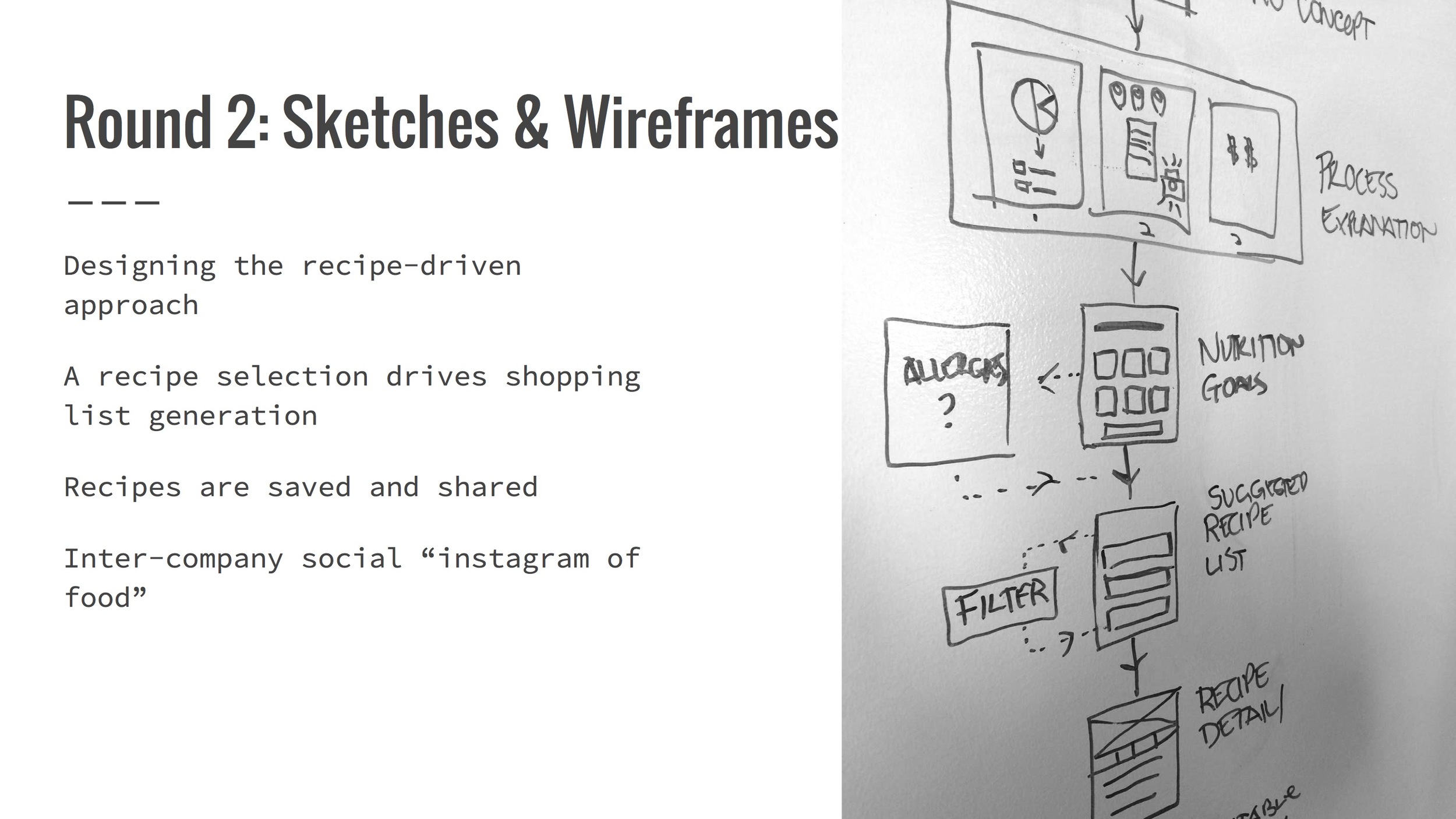
Iteration 2 - The Recipe Centric Approach
After conducting additional user tests and interviews, my team discovered the following insights:
- Money may not be the main motivator. Jessica the Millennial (Persona) is single and earns a decent salary at her SF tech company. Saving a few dollars on produce is not her main motivator for using FillMyFork. Company reimbrusement on healthy items is a nice perk, but nutrition feedback is more valuable.
- A recipe driven approach might "bridge the gap" discounted ingredients and actually eating healthy. Some users thought that being recommended individual ingredients seemed too random when they weren't connected to an actual recipe and meal.
-If Millennials aren't cooking much, they aren't shopping much. So let's inspire them to cook!
This mini-wireframe "user flow" shows how recipe suggestions based on dietary preferences and cooking skill level would populate the user's shopping list.
Feedback / Issues with this approach:
- Appeals most to the parent persona, rather than the Millennial. People cooking for a family or spouse tend to think more in terms of recipes
- Losses track of the FillMyFork "feedback loop," a key feature and differentiator for the company
- List and deals loose prominence
- Recipe apps already being done quite well
Iteration 3 - Gamifying the Grocery List
After another round of testing and feedback from the FillMyFork team, we decided to take a gamification approach the grocery list.
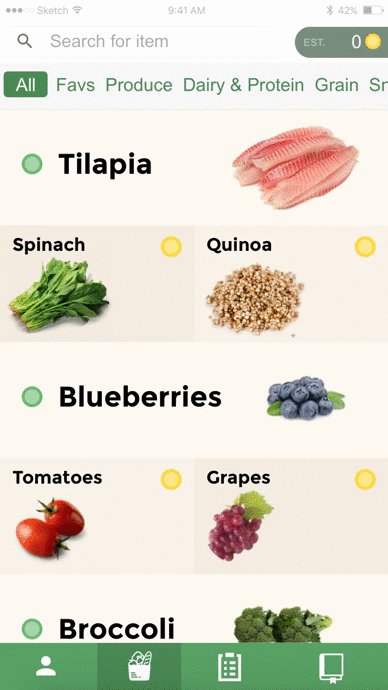
Making the grocery list fun and creating a point system brings a game / reward element to the experience.
When users add an item to their list they see the quality of their choice reflected in the number of points they earn.
The healthiest items get users 10 points, good items get them 5 points, while unhealthy choices like added sugars and red meats detract points from their total score.
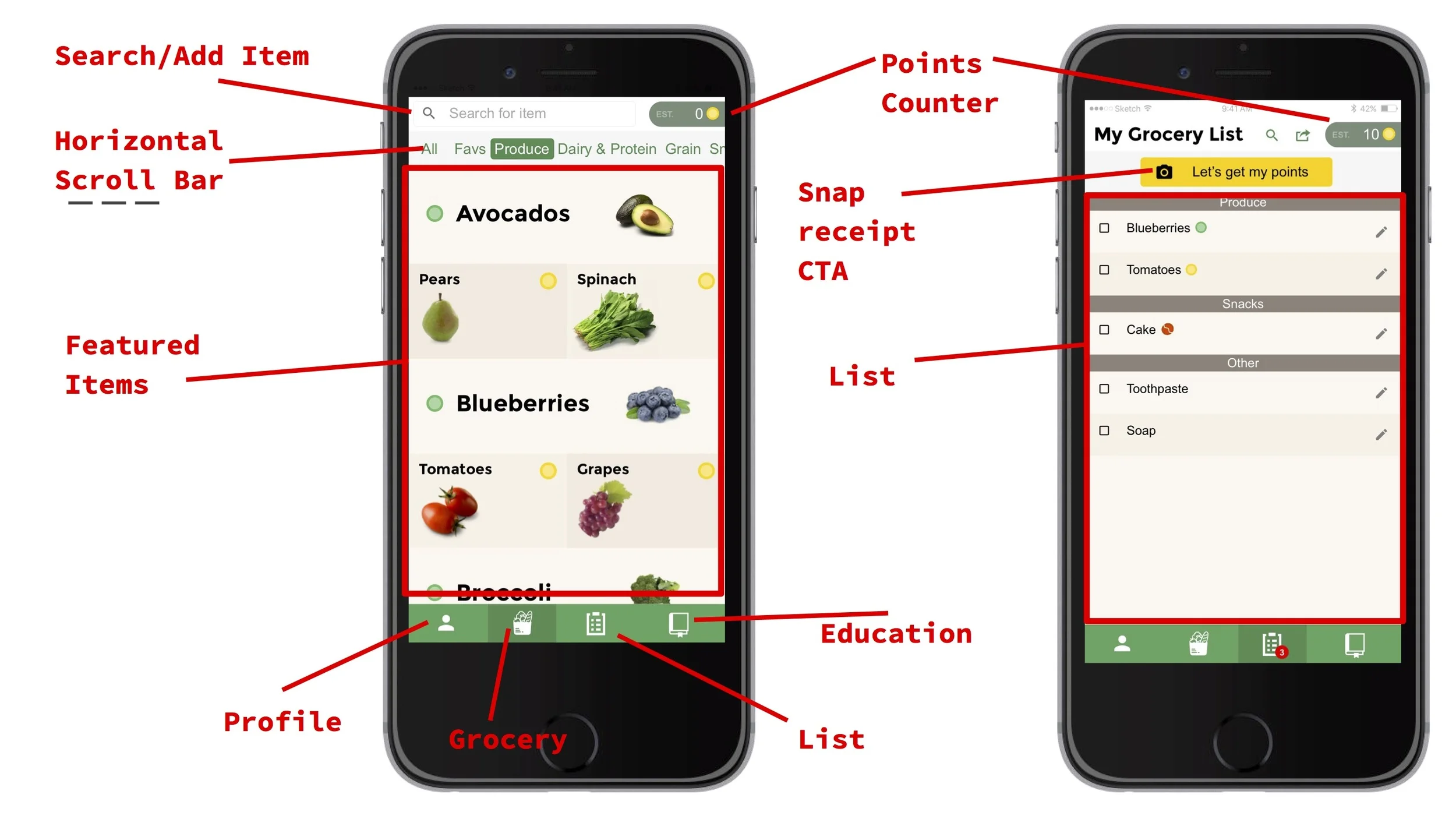
Digital Wireframes / Refining
Deciding on a direction with our client was an exciting step!
We digitized our wireframes using SketchApp and began to work on bringing a "game" feel to the interactions.
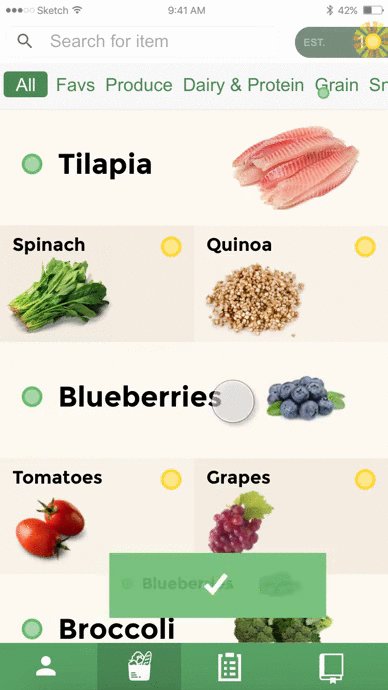
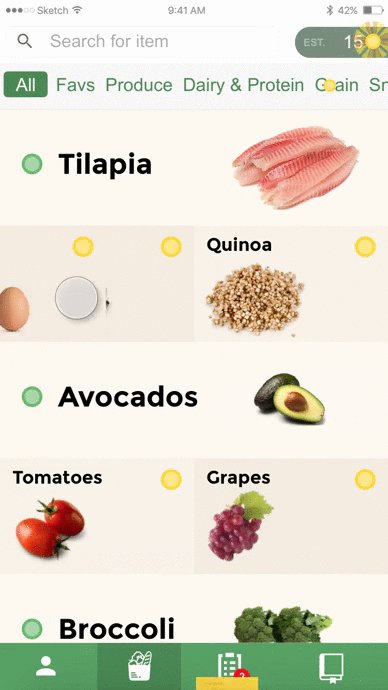
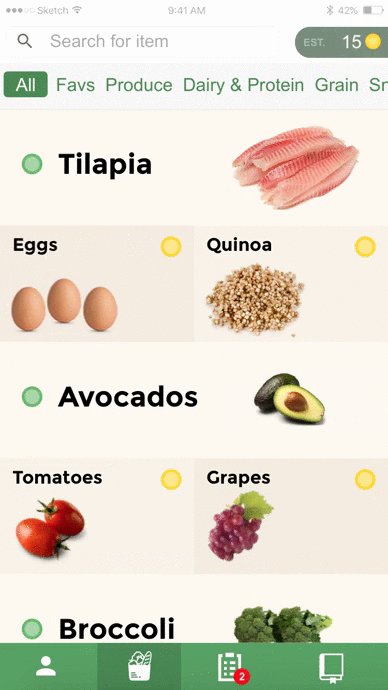
Interactions
User get multiple layers of feedback when they add an item to their list.
The item "flies" down to the list tab, showing that its been added, while the number of points in the upper right area increases, reflecting that a healthy item has been added.
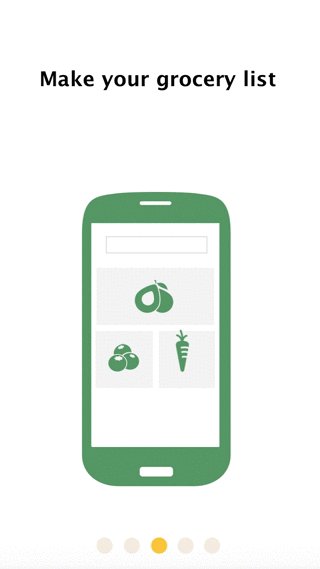
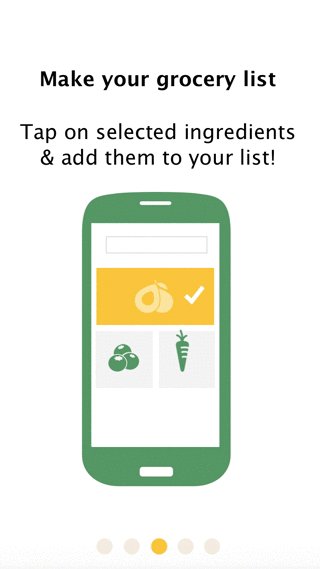
Onboarding
The first series of onboarding screens orient the user to the app's function in way that's easy to digest, using simplified illustrations.